自定义css样式文件
基本信息
| 服务器选择 | Hexo+Butterfly主题 | 博客时间 | 2023.08.01 |
|---|---|---|---|
| 搭建结果 | 添加自定义css样式文件的方法 |
:::info
原则是尽量不直接修改了主题的文件,这样在更新主题时不会出问题(除非不会再更新主题)
:::
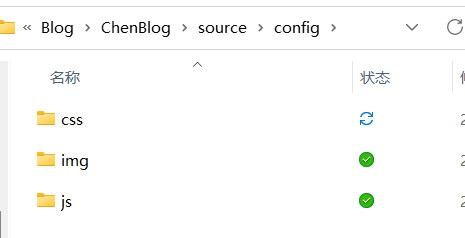
创建文件夹
在你blog主目录下的source目录下(一定不要是themes目录下那个,那个是主题的source文件)分别创建好css、js、img文件夹,主要是用来存放你自己创建的css、js文件以及图片;这三个文件夹是基础需要的,还有其他的配置文件可以自己另行创建文件夹
这里把这些自定义的配置文件都归档到了source/config下了
引入自定义的js、css文件
直接在主题配置文件中配置即可,我的主题配置文件为上图的_config.butterfly.yml
配置方法如下:在主题中找到配置inject:
1 | # Inject |
⚠️注意路径一定是/xx/xx,不能是./xx/xx
参考链接
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Chen's Blog!
评论